安装步骤:
一,先安装node.js
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/

2、选安装目录进行安装





建议在node目录下创建node_cache , node_global ,两个文件夹,然后在node_global文件夹下创建node_modules文件夹。
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,
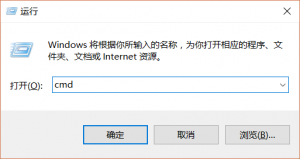
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口


二,环境配置
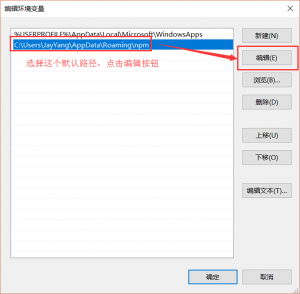
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

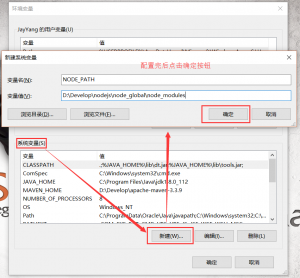
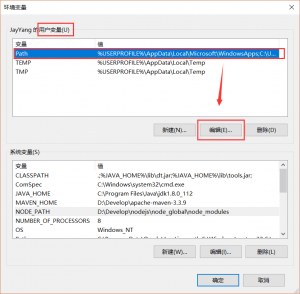
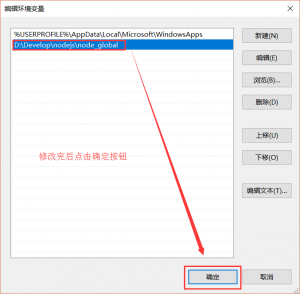
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】(根据自己的文件夹位置自行更改),将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】(根据自己的文件夹位置自行更改)




node目录下node_cache , node_global ,两个文件夹和node_global文件夹下的node_modules,全都如此设置
三,利用PowerShell安装所需模块,并且创建运行项目
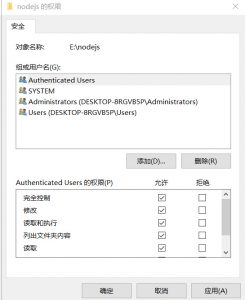
设置nodejs文件夹权限:
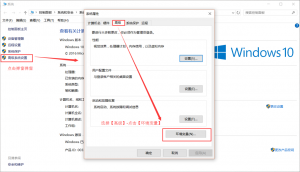
右键nodejs>属性>安全>编辑
完全控制勾选,点确定

以管理员打开PowerShell
运行PowerShell修改权限命令行
查看当前权限
Get-ExecutionPolicy
修改权限
set-ExecutionPolicy RemoteSigned

然后输入Y或者A,回车。
就解决了vscode等内置终端执行命令报错的问题(无法将xx识别cmdlet、函数、脚本文件或者可运行程序的名称)
设置global和cache,默认文件夹
依次输入以下命令行,""双引号里放入自己的global和cache目录地址
npm config set prefix "C:\Program Files\nodejs\node_global"npm config set cache "C:\Program Files\nodejs\node_cache"
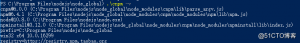
安装cnpm镜像
(“-g” 表示安装到 global 目录下)
说明:由于许多npm包都是在国外,我这里用到淘宝的镜像服务器,来对我依赖的module进行安装,
因此首先安装“中国的npm”——cnpm参考网址如下:http://npm.taobao.org/
(此处图片部分属于转载)
安装命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org

查询是否安装成功

(建议环境变量一定要配好,不然总是报错,不是内部命令,并且要切换到相关目录下执行,我配好后总是出先错误,浪费了好长时间,果然坑很多,最后找到安装路径,执行./cnpm -v成功
)
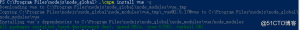
用cnmp安装vue
安装命令
cnpm install vue -g

安装vue命令行工具
cnpm install vue-cli -g

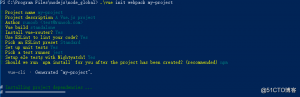
创建一个基于webpack模板的新项目
vue init webpack my-project

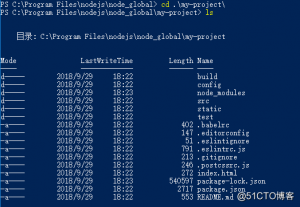
cd 到你新建的工作目录:

安装项目所需依赖
cd my-project
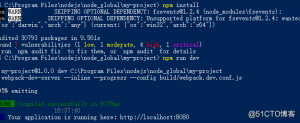
npm install然后在项目my-project文件夹中(你创建的的项目文件夹,名字不唯一)以管理员打开PowerShell,运行以下命令行
cnpm run -dev

成功执行以上命令后,访问运行结果得出的网址,得到如下:

有上图则表示成功


Comments NOTHING